The DataStax Product Documentation Team has been focused on delivering new experiences for the developers who use DataStax cloud products, such as Astra DB and Streaming in the Astra Portal. After several months of conducting user interviews, studying other documentation sites in the technical communications industry, and working with our Experience Design, Web, and Branding teams, we launched several new features for the documentation site:
- Card-style landing page
- Dark mode
- Feedback form
- Guided code experience
The team researched each of these features to ensure we were improving the experience of the documentation site.
As Sam Ramji says, “Great docs are how you tell users that you love them.”
He continues, “The new Docs site is thoughtfully designed, visually elegant, and easy to use. Good docs are user-centric and make you want to interact with them. Outstanding docs don't just help you drill into your task, but provide context on how to think about the system's capabilities, and the new site shows this with the left nav and the cards in the main canvas.”
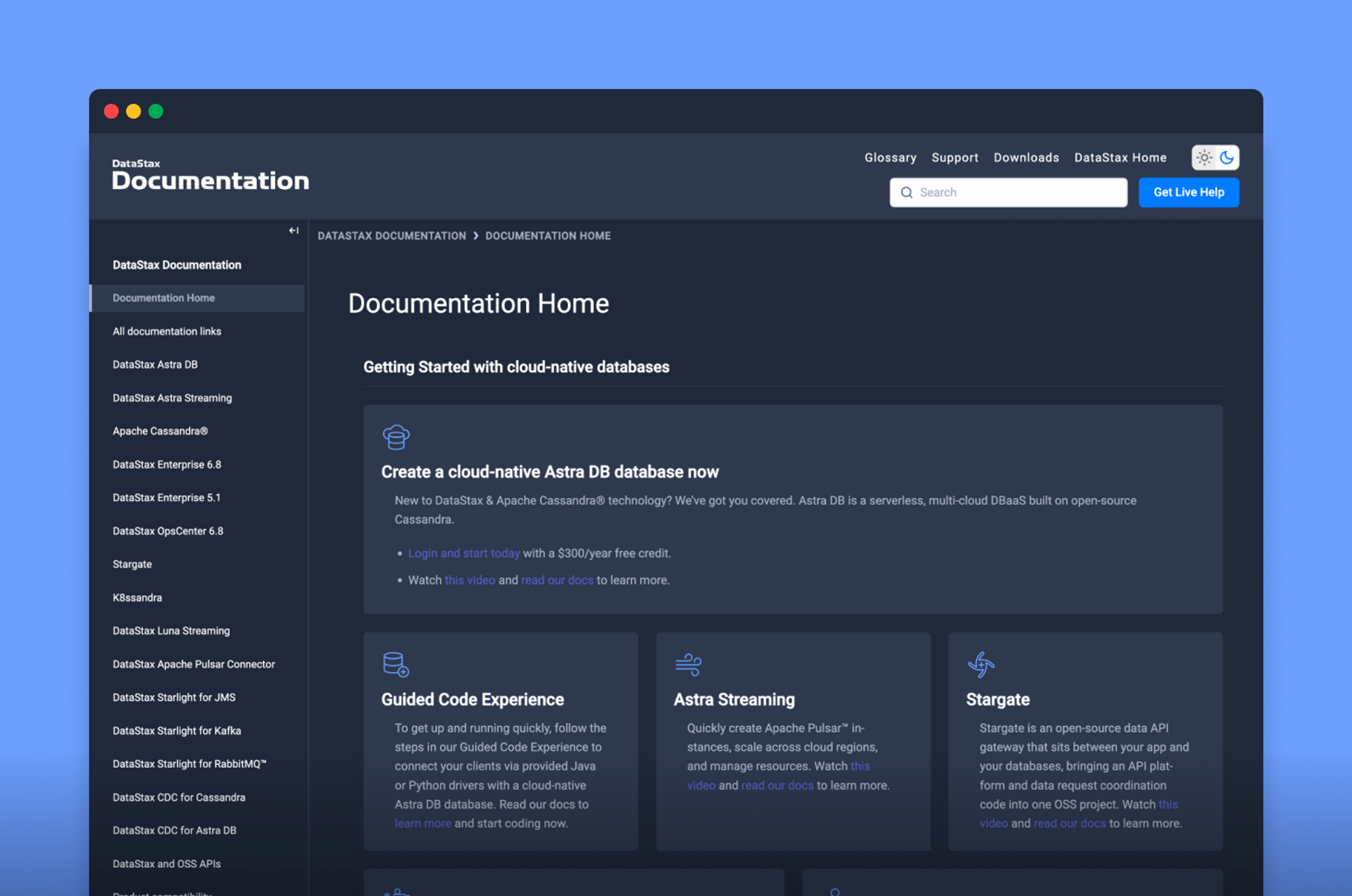
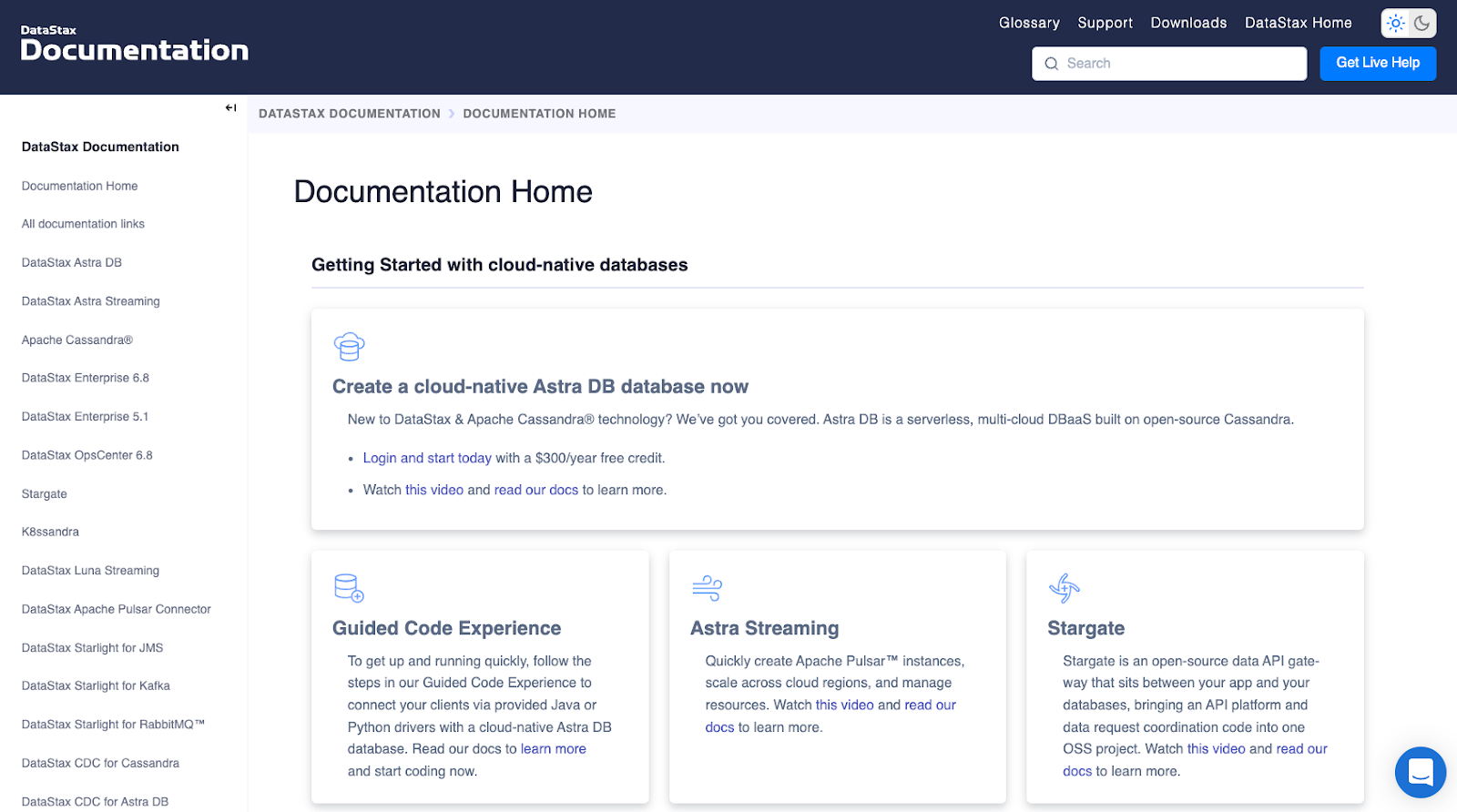
Card-style landing page

The team developed a new landing designed to help guide users to the information they need.
The card-based layout allows us to highlight information that developers and enterprises need to do their job. We are focused on making your work easier for you. These cards will continue to evolve as we have more user feedback, integrations into the Astra Portal, and additional features. Each card can also include links to resources within and outside of the product documentation.
To develop the new landing page, we conducted user interviews and reviewed research from the DataStax Experience Design Team. We also assessed products and open-source projects, such as Stargate and K8ssandra, to determine what might help our developers and enterprises the most.
In addition to new cards, the left-hand navigation now allows for quick access to specific product documentation. We prioritized many of our newer products and tools. You can access links to all of our product documentation via the All documentation links page.
Dark mode

Why do developers love dark mode? There are several reasons:
- The more time you spend staring at a screen, the more rest your eyes need.
- People with visual disorders can often process visuals from dark mode better.
- Dark mode reduces blue light, which can negatively affect your sleep patterns.
And we love developers! We want to make our developer documentation better for you, and dark mode was one of the choices we prioritized.
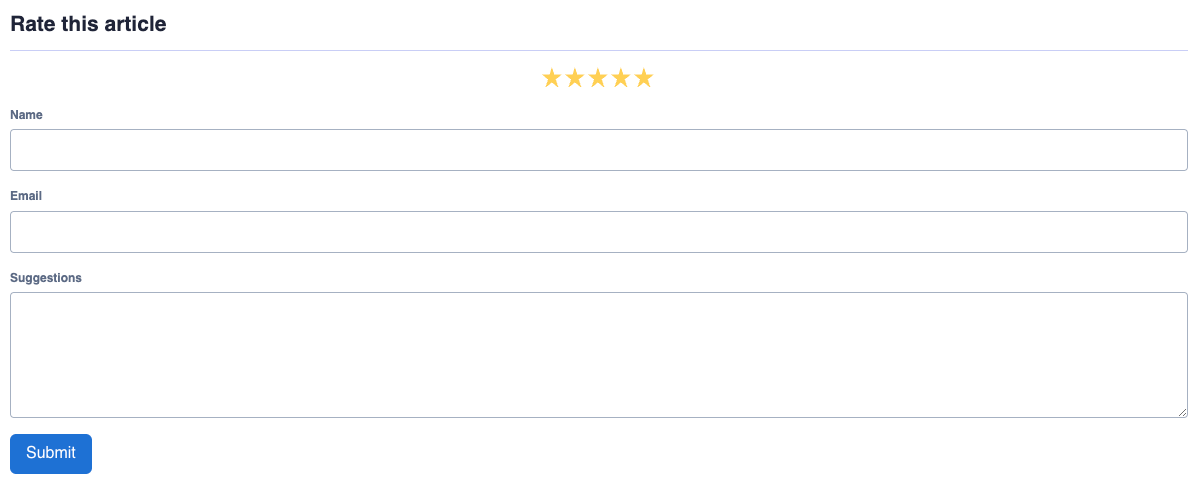
Feedback form

Because we love our users, we really want to hear from you! To make it easier to get feedback on our documentation, we created a form. With this form at the bottom of each page, we want you to let us know what is and isn’t working well.
All of the feedback users submit will help guide the team toward continued improvements. If you find a typo, an error, or just have an idea of something that would help you do your job better, share it in the form. Our team will regularly review and implement feedback.
While your name and email address aren’t required, it does help us in a couple of ways:
- We can reach out and get clarity on any suggestions you might have.
- We can let you know when we’ve made any of the changes you’ve suggested.
This feedback allows us to help you with better documentation and a better documentation experience.
Guided code experience
Our guided code experience (GCX) gives developers side-by-side instructions and code samples. The corresponding lines in the code highlight when the developer selects a step in the instructions, which makes it easier for developers to quickly navigate through the instructions and code.
If you look at the GCX for connecting to Astra DB with a Java driver, you will see the navigation menu for our available GCX demos to the left. Based on developer trends, we’ve started by creating Java and Python GCXs first. We will create additional GCXs based on the feedback we get from you.
What’s next?
Sam Ramji encouraged the DataStax Product Documentation Team to keep creating new content and experiences for developers and enterprises:
“Let's keep getting closer to our users' needs and making better use of their heartbeats.”
We are exploring videos, try-it API functionality, and other new experiences. If you have ideas, we’d love to hear from you. Let us know at docs@datastax.com.