Groovier Gremlin Editing with Datastax Studio 1.0.0

Datastax Studio, our new fantastic web based notebook editor for use with DSE Graph 5.0, is a great application for you to execute your graph queries and visualize your results. In this post, we’ll give you a glimpse (you’ll still have to try it to believe it) of the powerful code editor that comes with Studio. The editor is packed with many of the features you’ve come to expect from advanced integrated development environments (IDE), as well as other exciting features that will help you be more productive when working with DSE Graph 5.0 and the Apache TinkerPop™ query language Gremlin.
So without further ado, let’s take a tour of two areas in the Studio Gremlin editor that will help you write Gremlin queries better and faster: Validations and Content Assist.
Stay Productive with Validations
Studio comes with a few different types of validations: Groovy Syntax Validations, Type Checking Validations and Domain Specific Validations. Let’s take a look at each of them.
Groovy Support and Syntax Validations
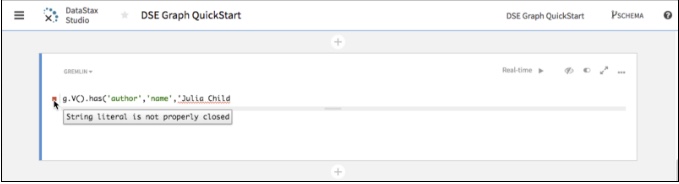
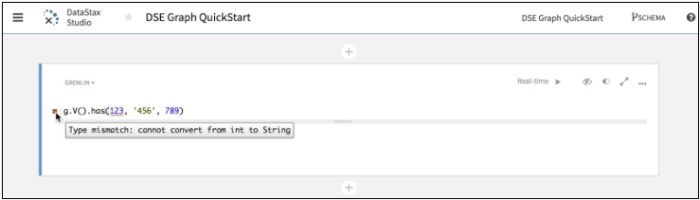
Ultimately your code is executed within DSE Graph as Groovy so we’ve added enough Groovy syntax support for you to be very productive and happy as you craft your Gremlin statements. What better way to demonstrate this than with a screenshot of a syntax error!

Figure 1: Syntax Error Support - errors are marked in the gutter and the specific snippet causing the error is underlined. Hovering over the gutter marker gives you details about the error.
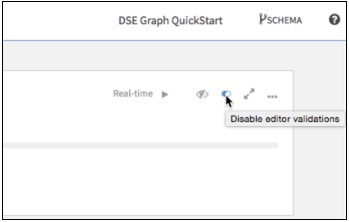
The editor does not support full Groovy syntax but fret not Groovy developers. If there is some Groovy syntax you’d like to use that is not currently supported by the editor, there is a handy toggle button to disable Studio validations as shown below in Figure 2.

Figure 2: Toggle button to disable editor validations.
For more details on what Groovy syntax is and is not supported, please checkout the Studio documentation.
Type Checking Validations
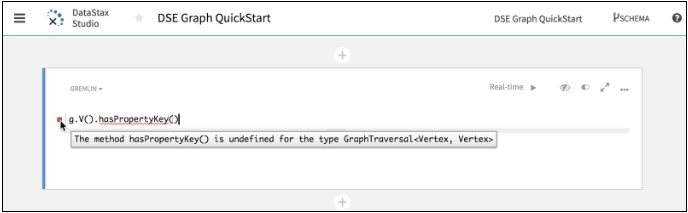
Pure syntax validation is handy, but when learning a new API it’s even more important to get type validation. In Figure 3 & 4 you can see that the Studio editor validates method names, type signatures, as well as other standard type validations you’d expect:

Figure 3: Method name validation.

Figure 4: Argument type validation.
In Figure 4, it is worth noting that default Groovy behavior would coerce the value to a String. However, we believe it’s more useful to be stricter to help catch programmatic errors earlier.
Domain Specific Validations for Tinkerpop
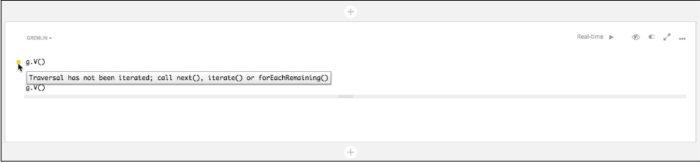
DataStax Studio also provides domain specific validations. As an example, let’s take a look at a validation that will help you avoid a common mistake when first learning Tinkerpop – not iterating your traversals. This gotcha is explained in-depth in the Datastax Studio Tutorial notebook. But for the purposes of this post, it’s enough to say that creating a traversal and never iterating it, is bad. But don’t worry! As long as you are writing your Gremlin in Studio, we’ll gently remind you to correct the issue.

Figure 5: The `iterate your traversals` warning. Note: The last line does not have a warning because DSE Graph will automatically iterate the final traversal of a notebook cell.
Getting Help with Content Assist
Rote memorization of APIs or constantly referring to documentation is no fun. So as you’d expect when you invoke content assist (ctrl+space) in Studio you’ll get method, variable, class, and other types of proposals.
Studio prioritizes proposals from the Tinkerpop and DSE Graph APIs so it’s easy for you to find methods specific to the task of writing Gremlin queries. If that wasn’t enough, Studio will also make proposals based on the state of your DSE Graph schema. We call this schema assist and we’ll talk more about that after some quick examples of more traditional content assist proposals: Method and Variable Proposals
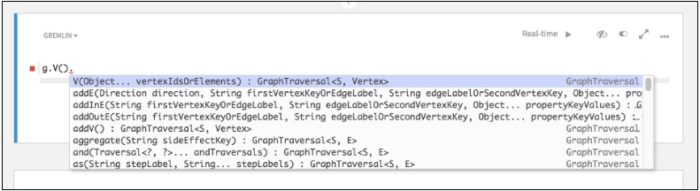
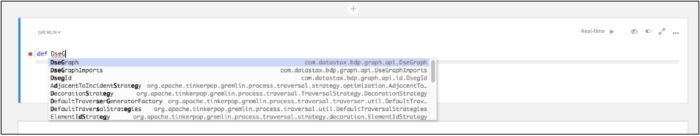
Method Proposals

Figure 6: Method proposals - the most obvious yet super useful form of content assist.
In Figure 6, there are a couple of details worth pointing out:
- The editor is prioritizing methods that are declared on the most specific type being invoked. In this case, GraphTraversalSource.
- There is always an implicit variable called g in your notebook cells. g is a pre-defined variable that is of type GraphTraversalSource: http://tinkerpop.apache.org/javadocs/current/core/org/apache/tinkerpop/gremlin/process/traversal/dsl/graph/GraphTraversalSource.html
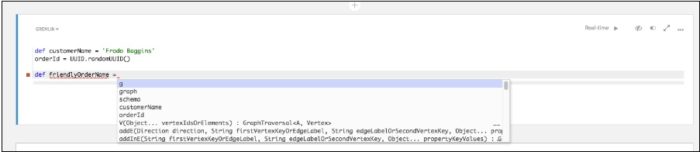
Variable Proposals
Studio will propose, where appropriate, predefined variables as well as the variables that you’ve created that are in scope. Variable scope is based purely on cell editor content and is ordered from top to bottom of the notebook.

Figure 7: Proposals of variables, both predefined(g, graph, schema), as well as those defined in Notebook cells (customerName, and orderId).
Proposal Filtering
For all types of proposals after invoking content assist, you can type to filter the proposals as shown below:

Figure 8: Example of filtering proposals. Any type of proposal can be filtered by typing.
Schema Assist
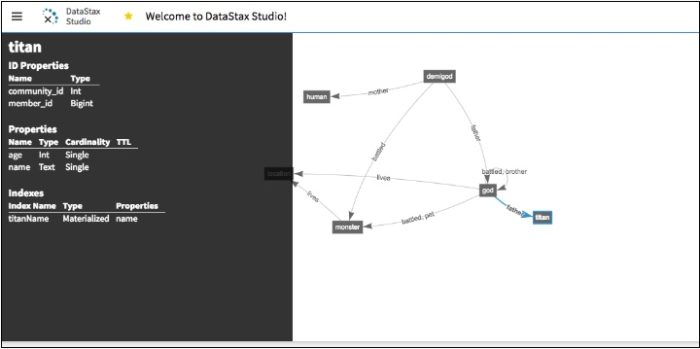
Many of the Gremlin APIs allow you to filter vertices or edges based on property keys or labels present on those graph elements. Those keys and labels are part of your graph’s schema. With any schema that is not trivially small it can be easy to forget its structure. One of the ways Studio helps is by giving a great visualization of your graph’s schema as seen in Figure 9.

Figure 9: A visualization of the ‘Graph of the Gods’ schema from the DataStax Studio tutorial.
But as you are writing your queries, you shouldn’t have to refer to the schema visualization repeatedly. So we’ve leveraged content assist as a place to provide you with suggestions for vertex/edge property keys and label values.
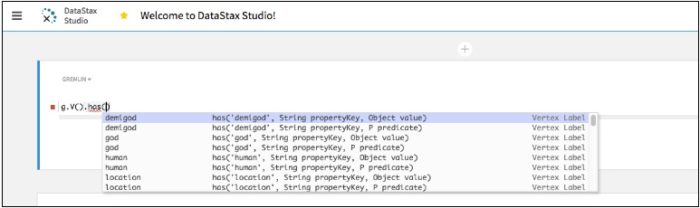
Sweet! Now your eyes can stay focused on where you are typing. Let’s take a look at what happens when we invoke content assist on a traversal that takes a property key as an argument; using the same schema that is visualized in Figure 9.

Figure 10: Schema assist, oh the possibilities!
That’s a lot of proposals. Let’s break them down:
- First, the editor is intelligent enough to know that this is a Vertex based traversal (because of type inference!) and only presents schema proposals that are relevant for vertex properties and keys. Amazing!
- Because there are multiple `has` methods, Studio proposes possibilities for all of these variations
- There are also multiple possibilities as to which property key you might want, and the editor concretely makes a proposal for each of those.
Basic Filtering
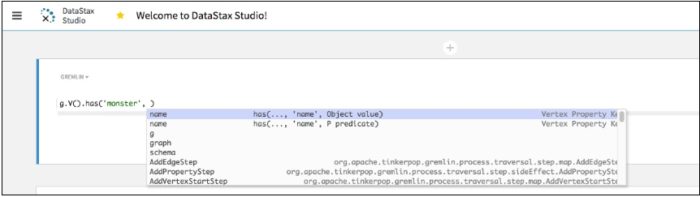
What happens for the next proposal within that same method call? Let’s see!

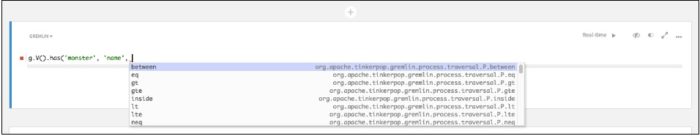
Figure 11: Schema assist filtering, proposals are further pruned to only propose property keys available on vertices that have type `monster`.
The second proposal list is much shorter. That’s because you already selected vertices with the label `monster` and so only property keys from vertices that have a label `monster` are proposed.
Dynamic Incident Element Filtering
Even better is that Studio will use the graph schema to inspect your traversal to filter what is proposed in subsequent method calls. In other words, only labels and keys from graph elements (vertices or edges) incident to the current graph element are proposed. Let’s look at a few examples. This time from the DSE Graph Quick Start Tutorial schema.

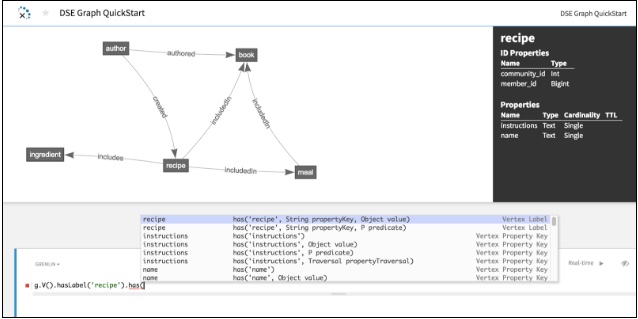
Figure 12: Proposals filtered by the fact that earlier in the Traversal a filter for only vertices of type ‘recipe’.
In Figure 12, only proposals that are valid from recipe vertices are made if a label filter of ‘recipes’ is applied earlier in the traversal. In this case, recipes have two properties, instructions and name, and only one label to filter on that is still valid; which is the recipe label itself.
What about edge and direction based filtering? We’ve got you covered there as well!

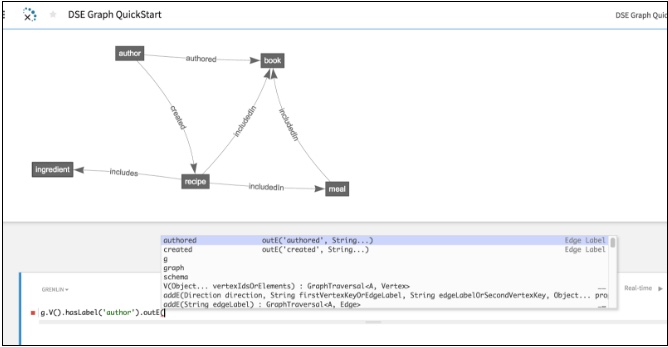
Figure 13: Proposals filtered by vertices with the ‘author’ label, only propose out edges ‘authored’ and ‘created’.
Again, you can see here that Studio understands this traversal and only proposes edge labels ‘authored’ and ‘created’. Awesome!
What happens if content assist is invoked for the method inE after filtering by ‘authors’? Let’s find out:

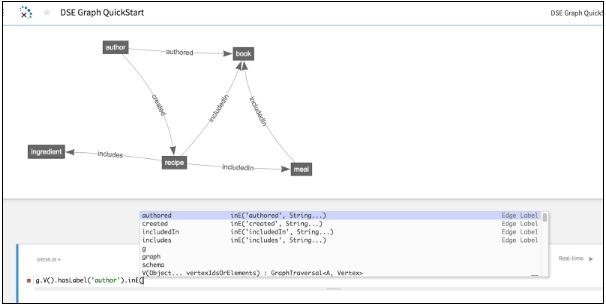
Figure 14: All edge labels are proposed if the dynamic filtering produces no results.
In Figure 14 above dynamic filtering produced no results (because author has no in edges). So instead, Studio falls back on proposing all graph elements of the appropriate type for that method parameter. In this case, all edge labels are proposed.
The behavior of proposing everything if dynamic filtering produces no proposals, applies to any invocation of schema assist.
P, T, and Enum Proposals
In Figure 15, the last argument can either be a value of any type, or a predicate of type P. Neither are a schema element, so this next tidbit is more about pure content assist. Here is what happens when we invoke content assist for the third argument:

Figure 15: Proposals for implicitly imported P(predicate) helper methods
While Studio can’t propose values for you, it does have built-in support for special Tinkerpop helper classes and enums like P, T, Pop, Direction, Cardinality, etc. In this case, the static helper methods that produce a predicate of type P are proposed for you.
Wrapping Up
Thanks for taking a tour of the Studio Gremlin editor! We think these features will help you to be even more successful with DSE Graph and the Gremlin query language. If you haven’t already, download a copy of Studio here, and take it for a spin. We already have some great ideas on additional features and validations, but if there is a feature you’d like to see that isn’t there yet, please drop us a note at studio-feedback@datastax.com.




