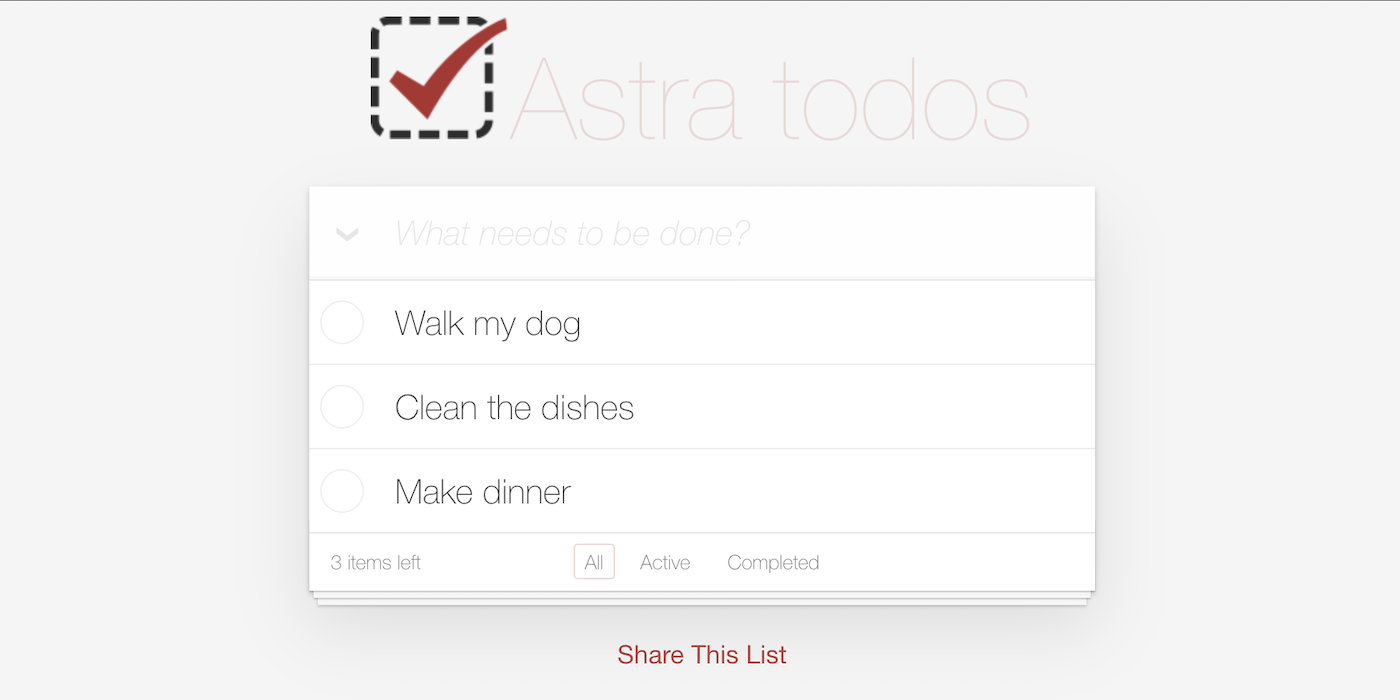
ToDo App using JAMStack, Netlify, and Astra DB
This is an example React To-Do application using a DataStax Astra DB free tier database.
10 minutes • Beginner
Updated April 19, 2023
JAMStack + Netlify + Astra DB + Cassandra
10 minutes, Beginner, Start Building
This is an example React To-Do application using a DataStax Astra free tier database.

Quick Start
-
Signup for DataStax Astra, or login to your already existing account.
-
Create an Astra DB Database or use an existing one.
-
Create an Astra DB Keyspace called
sag_todo_jamstackin your database. -
Generate an Application Token with the role of
Database Administratorfor the Organization that your Astra DB is in. -
Once the app is finished launching in the Gitpod IDE, copy the
.env.examplefile to a file named.envand fill the required values in from your Application Token and Astra DB connection settings. -
Start the example by running
npm run devin the Gitpod console.
Objectives
- Provide a fullstack development example using Astra DB as the storage backend
How this works
Once the Astra DB credentials are provided, the necessary tables are created in the database. The webservice will be available on port 8888 once the application has been deployed (Note: ignore the message about a service being available on port 3000, what you are looking for is at an URL starting with https://8888-...).
JAMstack is a big leap forward in how we can write web applications that are easy to write, deploy, scale, and also maintain. Using this approach means that newly created content is rendered from a content API, while a static render of it is being built into the site for future.





