BattleStax, a JamStack + Astra DB Workshop
BattleStax is a stateful JAMStack game that is wholesome fun for the entire crew.
50 minutes • Advanced
Updated September 14, 2021
BattleStax
50 minutes, Advanced, Start Building
BattleStax is a stateful JAMStack game that is wholesome fun for the entire crew.

Objectives
- Deploy a scalable JAMStack app to production
- Leverage a good CI/CD process to manage your JAMStack App
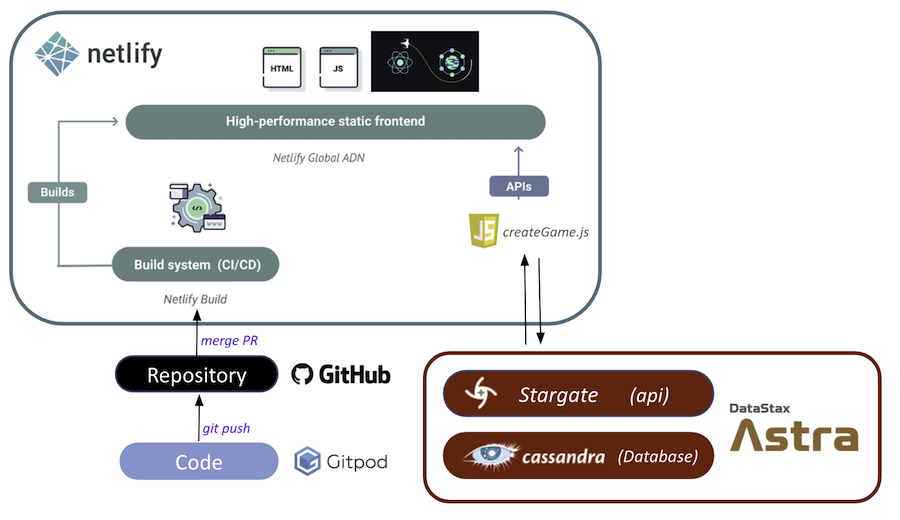
How this works
The BattleStax players watch a lobby screen while playing the game on their devices.

JAMstack is a big leap forward in how we can write web applications that are easy to write, deploy, scale, and also maintain. Using this approach means that newly created content is rendered from a content API, while a static render of it is being built into the site for future.
Get Started
To build and play with this app, follow the build instructions that are located here: https://github.com/DataStax-Examples/battlestax
Running BattleStax
Follow the instructions below to get started.
Prerequisites
Let's do some initial setup by creating a serverless(!) database.
DataStax Astra
-
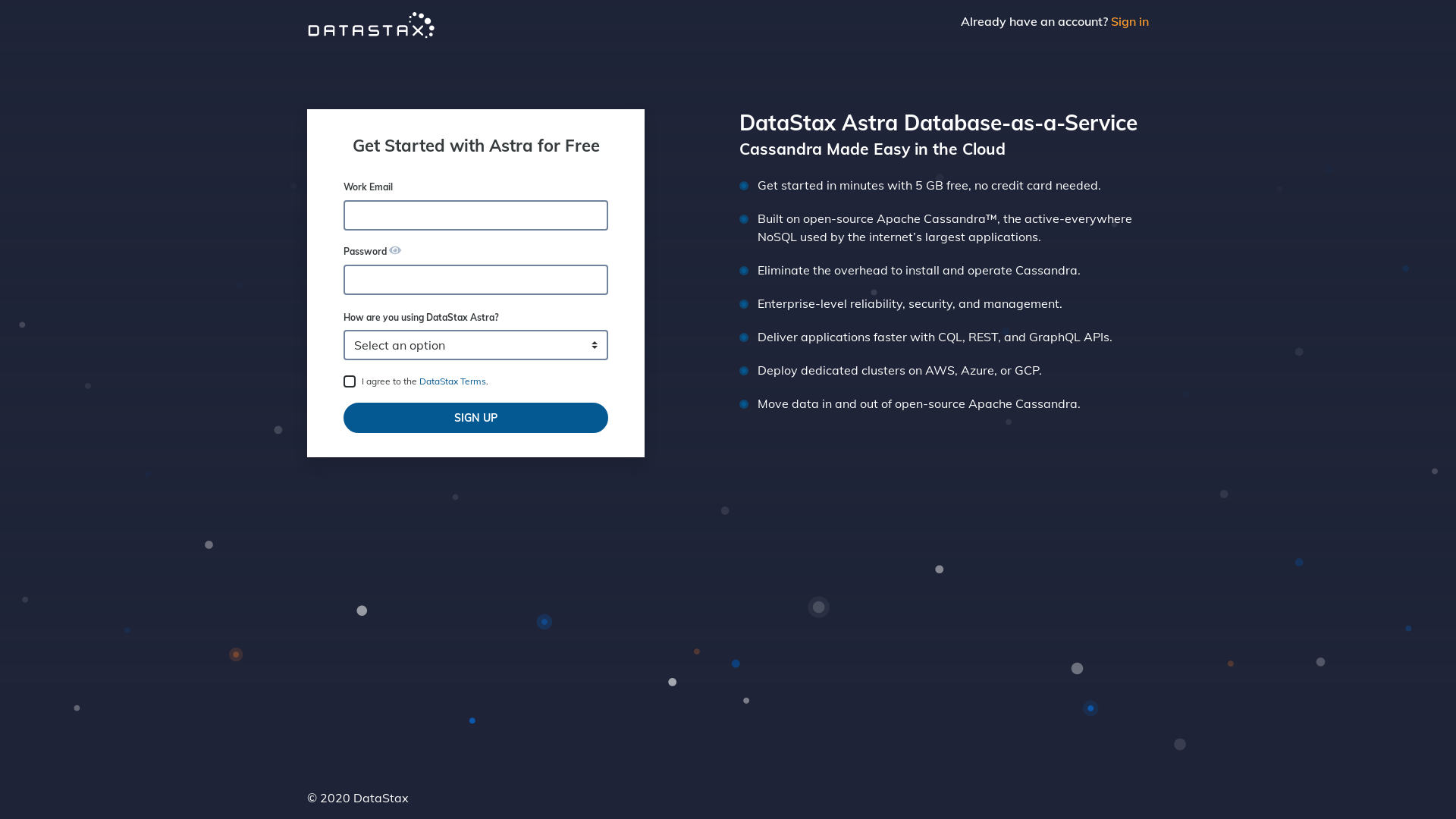
Create a DataStax Astra account if you don't already have one:

-
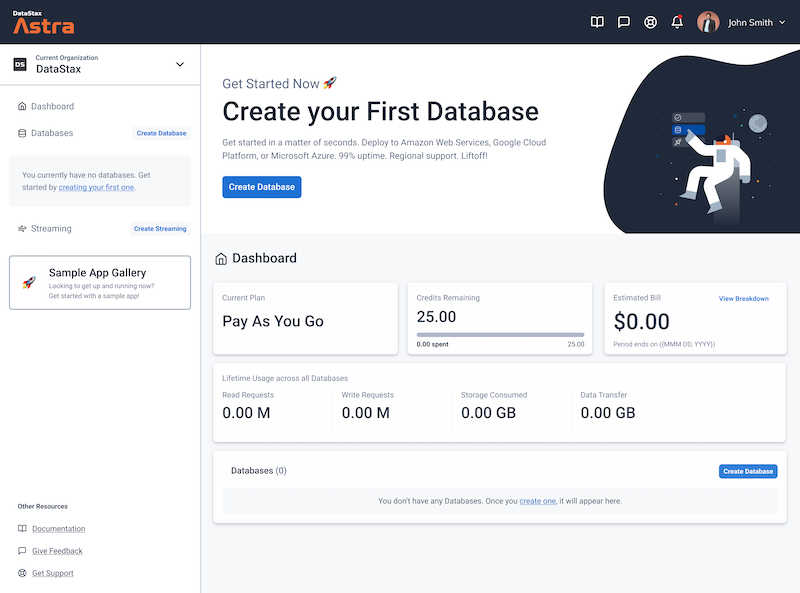
On the home page. Locate the button
Create Database
-
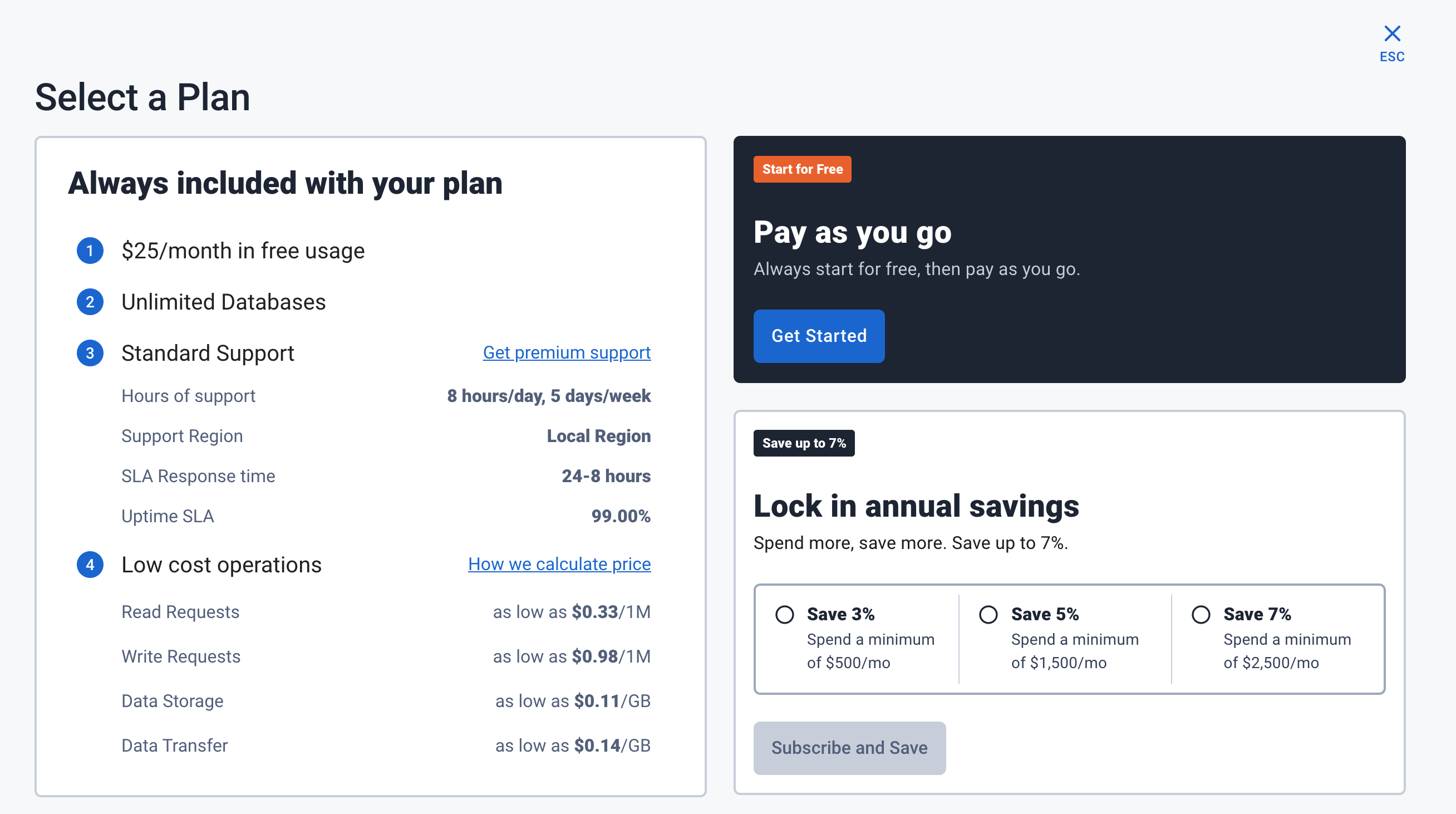
Locate the
Get Startedbutton to continue
-
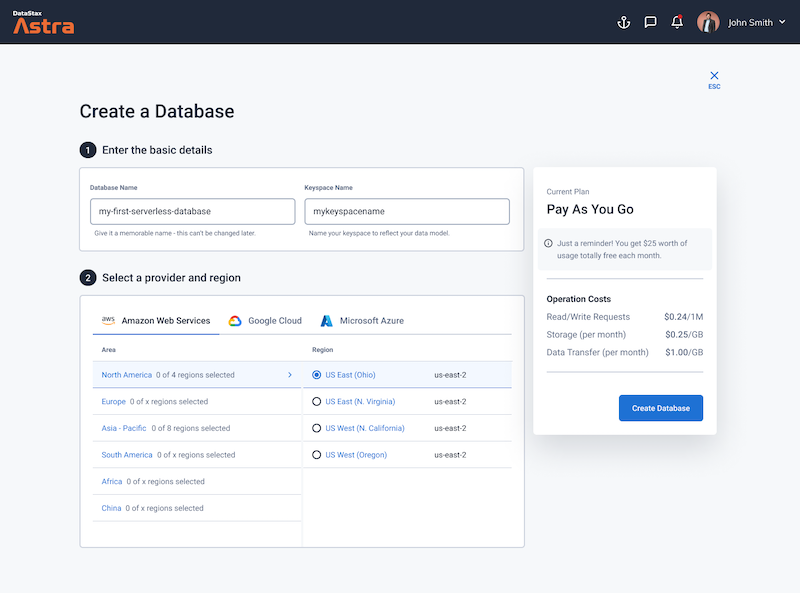
Define a database name, keyspace name and select a database region, then click create database.

-
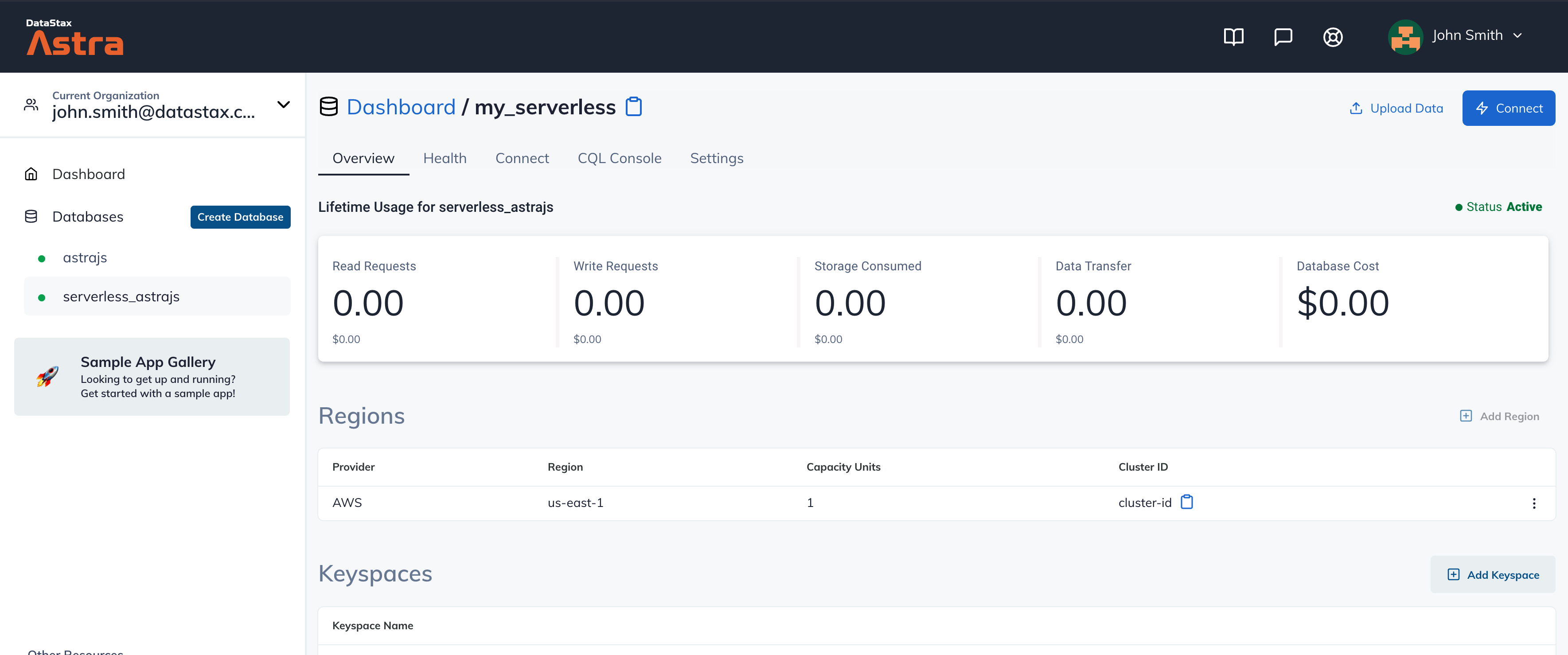
Your Astra DB will be ready when the status will change from
PendingtoActive💥💥💥
-
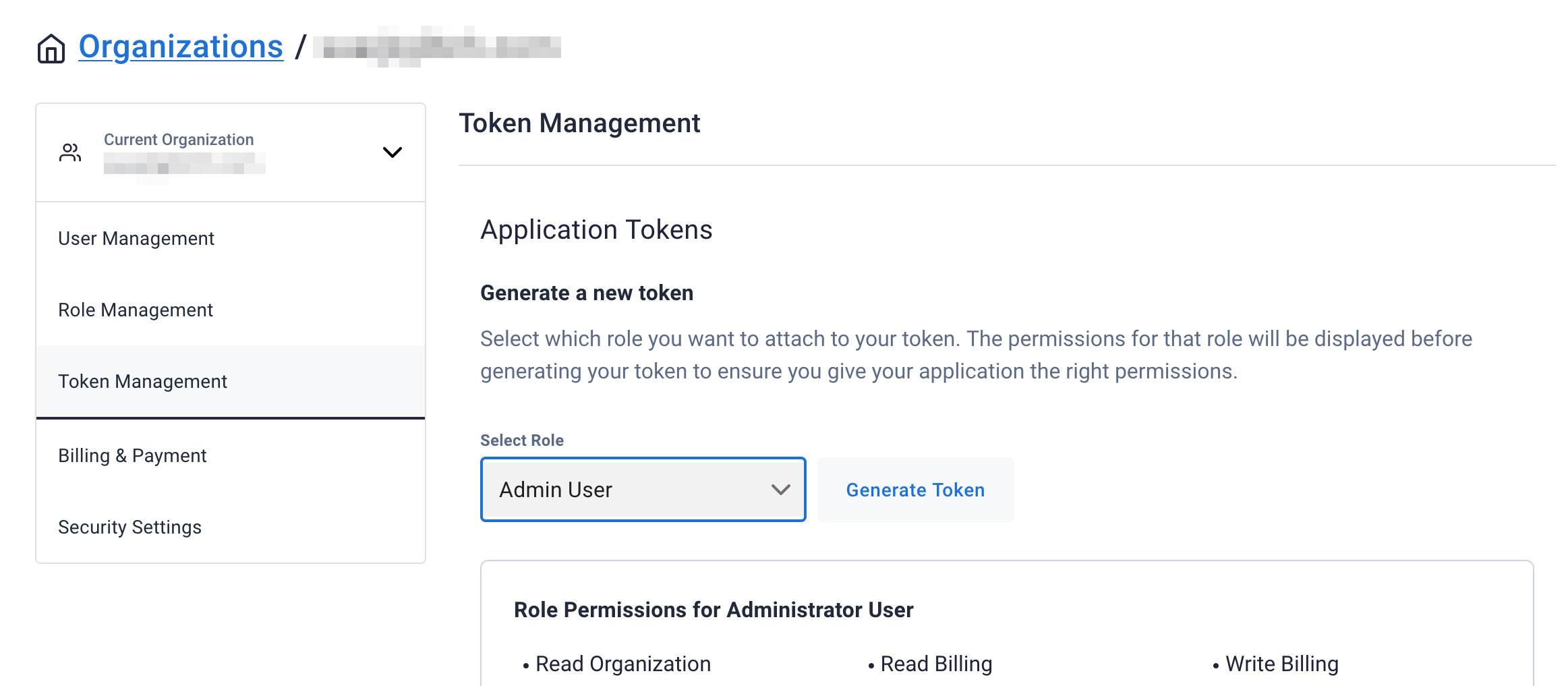
After your database is provisioned, we need to generate an Application Token for our App. Go to the
Settingstab in the database home screen.
-
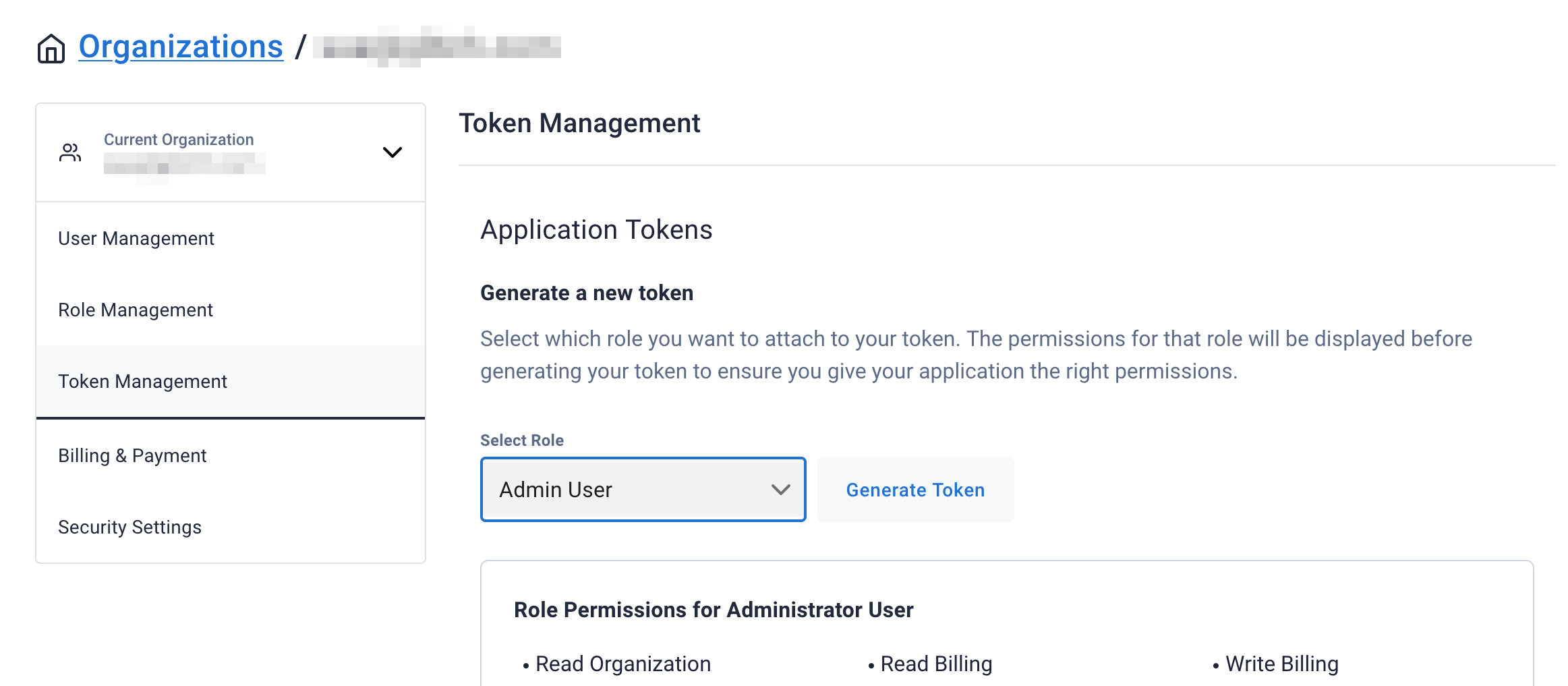
Select
Admin Userfor the role for this Sample App and then generate the token. Download the CSV so that we can use the credentials we need later.
-
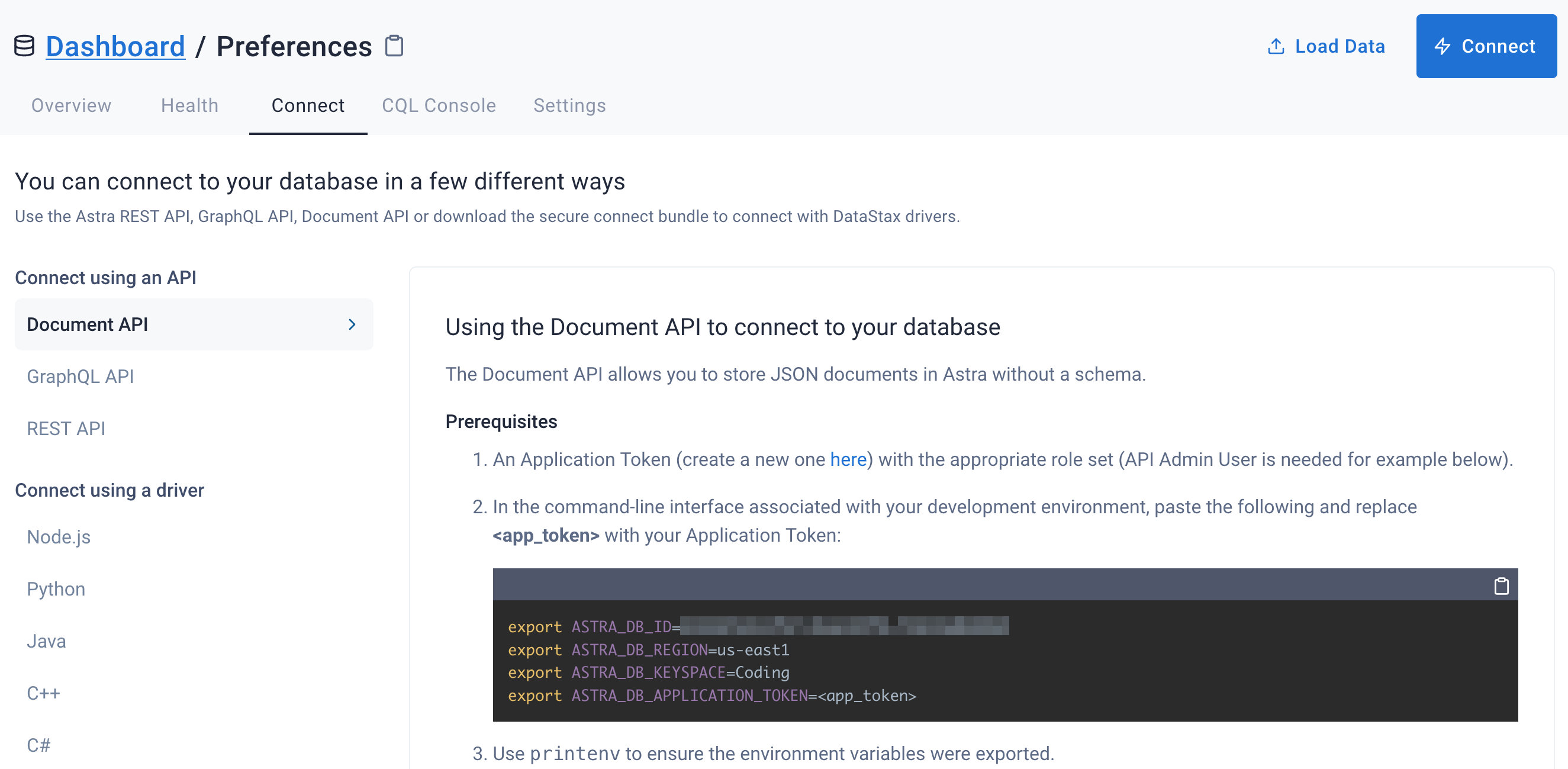
After you have your Application Token, head to the database connect screen and copy the connection information that we'll need later. We'll replace
ASTRA_DB_APPLICATION_TOKENwith theTokenvalue that is part of your Application Token.
Github
-
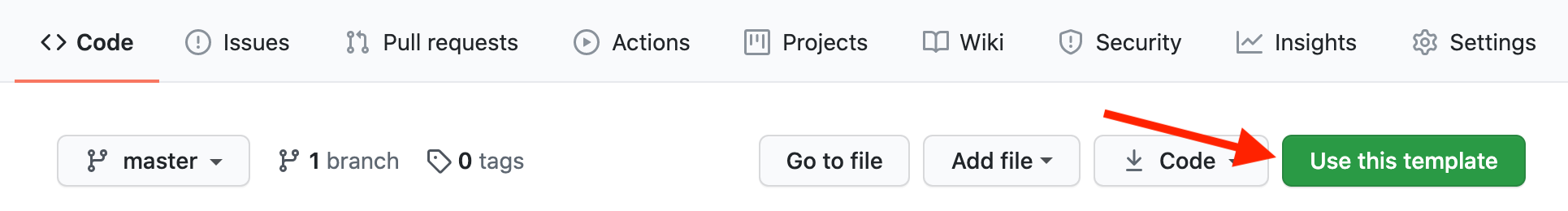
Click
Use this templateat the top of the GitHub Repository:
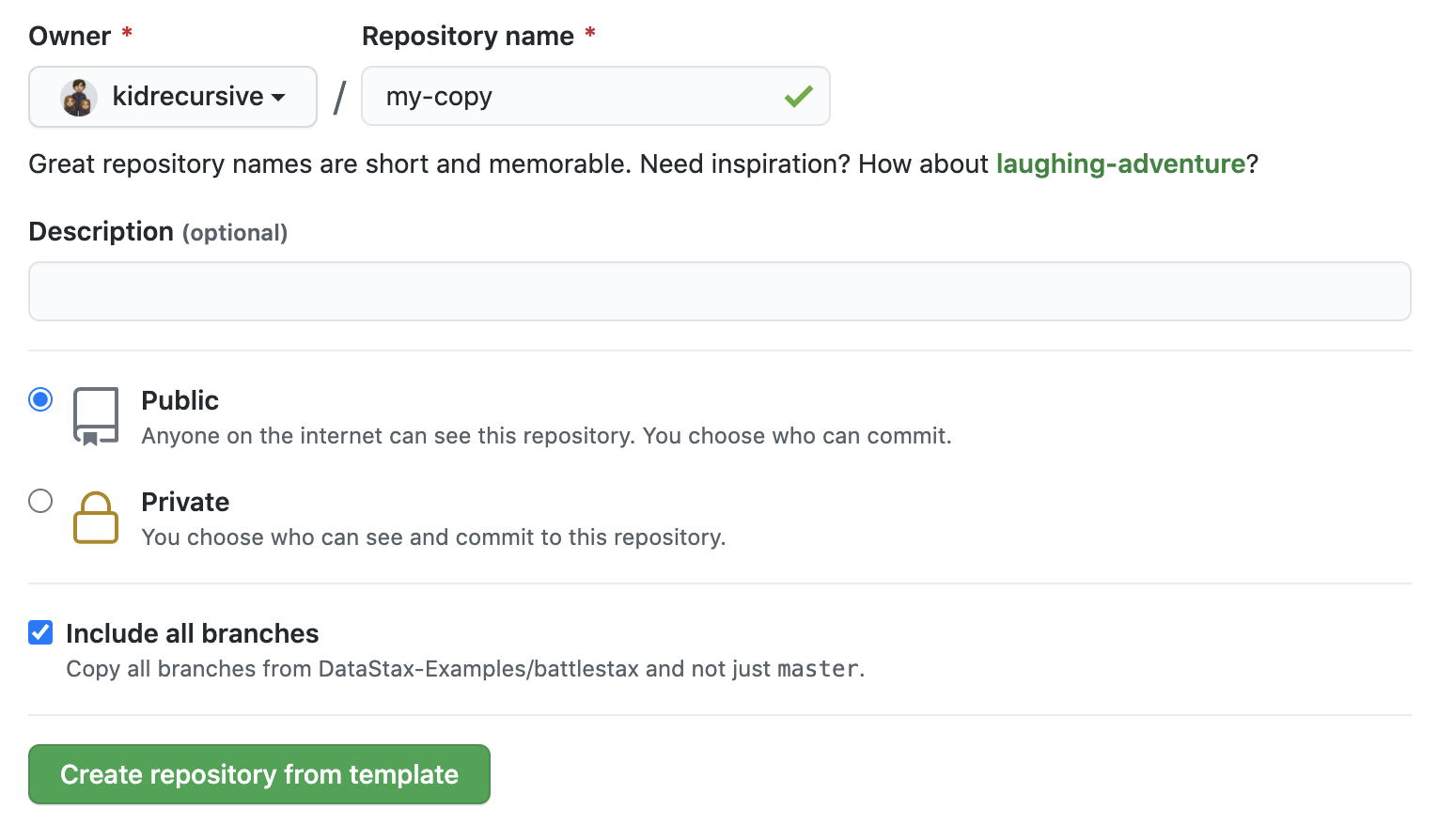
-
Enter a repository name and click 'Create repository from template':

-
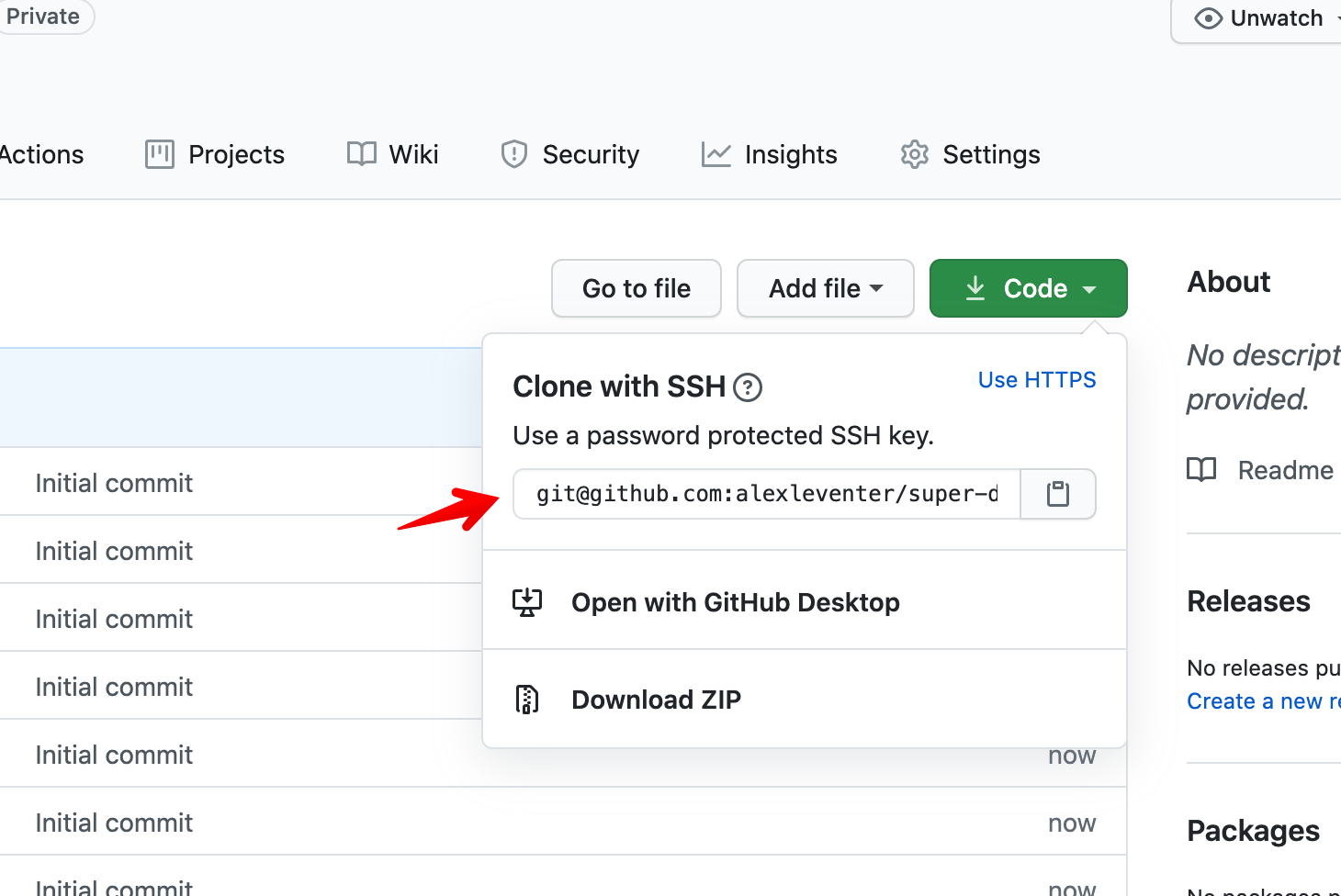
Clone the repository:

Running the full game
Make sure you've completed the prerequisites before starting this step
Running on your local machine
- Check out the
full-gamebranch
git fetch
git checkout full-game
-
Create a
.envfile and fill it with values from the.env.examplefile. -
Make sure the package dependencies are installed
# install dependencies
npm install
- Then, start the app in dev mode. Changes in the
srcorfunctionsdirectories will trigger reloads.
# start battlestax in dev mode
npm run dev
Tutorial Steps
The above instructions are great to get you up and running pretty quickly, but if you would like to learn how to fully deploy the application to production with JAMStack then click the button below to get started.
<p align="center"> <a href="https://github.com/DataStax-Examples/battlestax/wiki"> <img src="https://dabuttonfactory.com/button.png?t=Open+the+workshop&f=Roboto-Bold&ts=26&tc=fff&hp=45&vp=20&c=11&bgt=unicolored&bgc=15d798" /> </a> </p>


