Next.js and Astra DB Starter
A sample Next.js + DataStax Astra DB starter app that integrates Astra DB with Next.js.
10 minutes • Beginner
Updated March 29, 2022
Next.js and Astra DB Starter
10 minutes, Beginner, Start Building
A sample Next.js + DataStax Astra DB starter app that integrates Astra DB into a Next.js API.

Quick Start
-
Signup for DataStax Astra, or login to your already existing account.
-
Create an Astra DB Database if you don't already have one.
-
Create an Astra DB Keyspace called
sag_nextjs_starterin your database. -
Generate an Application Token with the role of
Database Administratorfor the Organization that your Astra DB is in. -
Once the app is finished launching in the Gitpod IDE, copy the
env.examplefile to a file named.envand fill the required values in from your Application Token and Astra DB connection settings. -
Start the example by running
npm run devin the Gitpod console.
Objectives
- Provide a Next.js starter using Astra DB as the storage backend
How this works
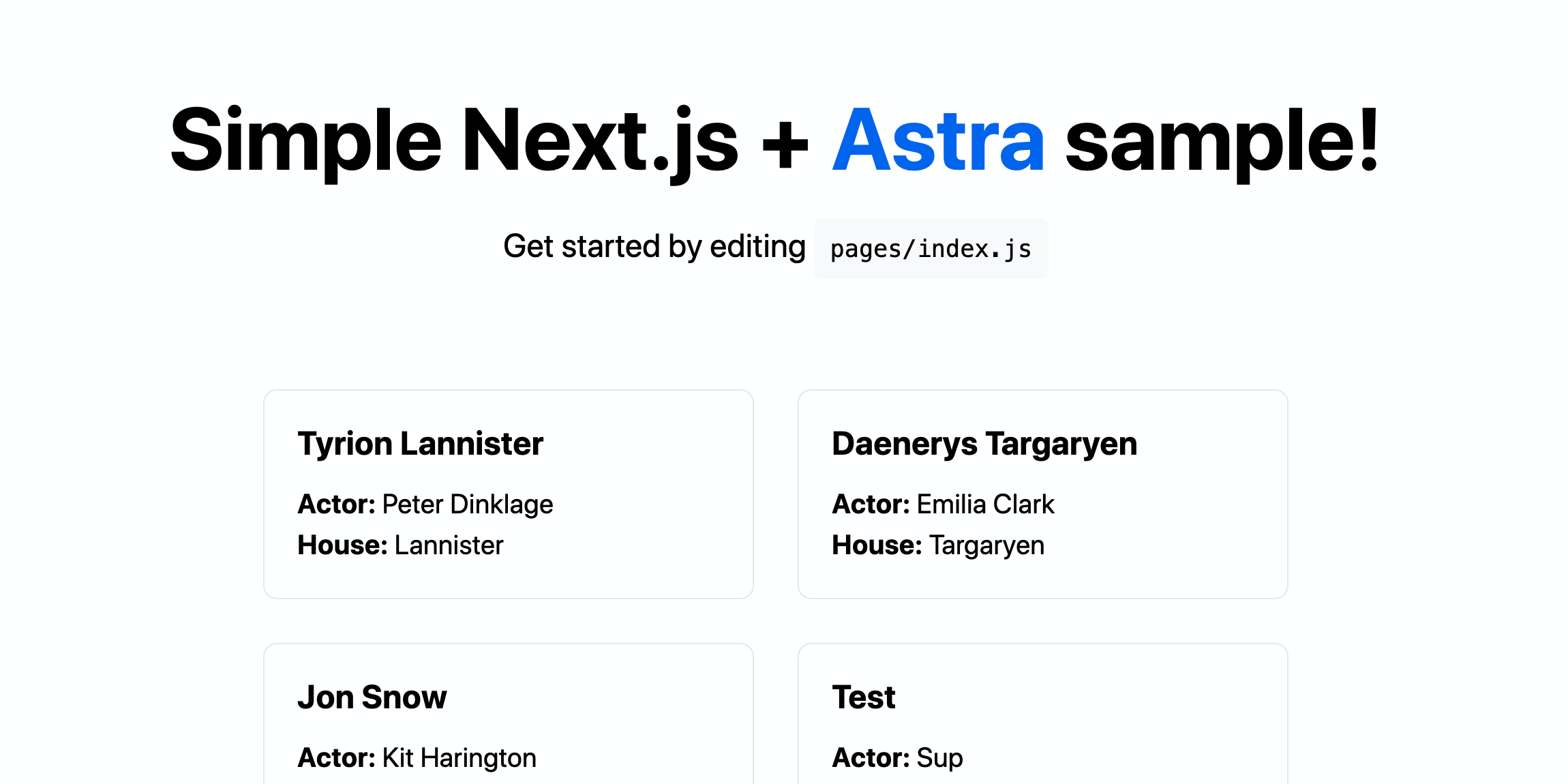
Once the Astra DB credentials are provided, the Next.js endpoint will fetch your Astra DB keyspaces. The webservice will be available on port 3000 once the application has been deployed. Once the application is running, you can begin to make changes to your app by editing pages/index.js.
Next.js is an open-source JavaScript framework that lets you build server-side rendering and static web applications using React. It is not nescessary to configuration of webpack or similar to start using Next.js, as it comes with its configuration. This make it very simple to start a project, as we only need to execute simple commands and the project is ready.
Vercel is a cloud platform for static sites and Serverless Functions, it enables developers to host Jamstack websites and web services that deploy instantly. You also have the option to deloy this app in Vercel.

