Astra DB and Gatsby.js Starter
Create a React.js, Gatsby application that reads data from DataStax Astra DB using GraphQL.
10 minutes • Beginner
Updated October 5, 2021
Astra DB and Gatsby.js Starter
30 minutes, Beginner, Start Building
Create a React.js, Gatsby application that reads data from DataStax Astra DB using GraphQL.

Quick Start
-
Signup for DataStax Astra, or login to your already existing account.
-
Create an Astra DB Database if you don't already have one.
-
Create an Astra DB Keyspace called
sag_gatsby_starterin your database. -
Generate an Application Token with the role of
Database Administratorfor the Organization that your Astra DB is in. -
Once the app is finished launching in the Gitpod IDE, copy the
env.examplefile to a file named.envand fill the required values in from your Application Token and Astra DB connection settings. -
Start the example by running
npm run developin the Gitpod console.
Objectives
- Provide a development example using GraphQL with Astra DB as the storage backend.
How this works
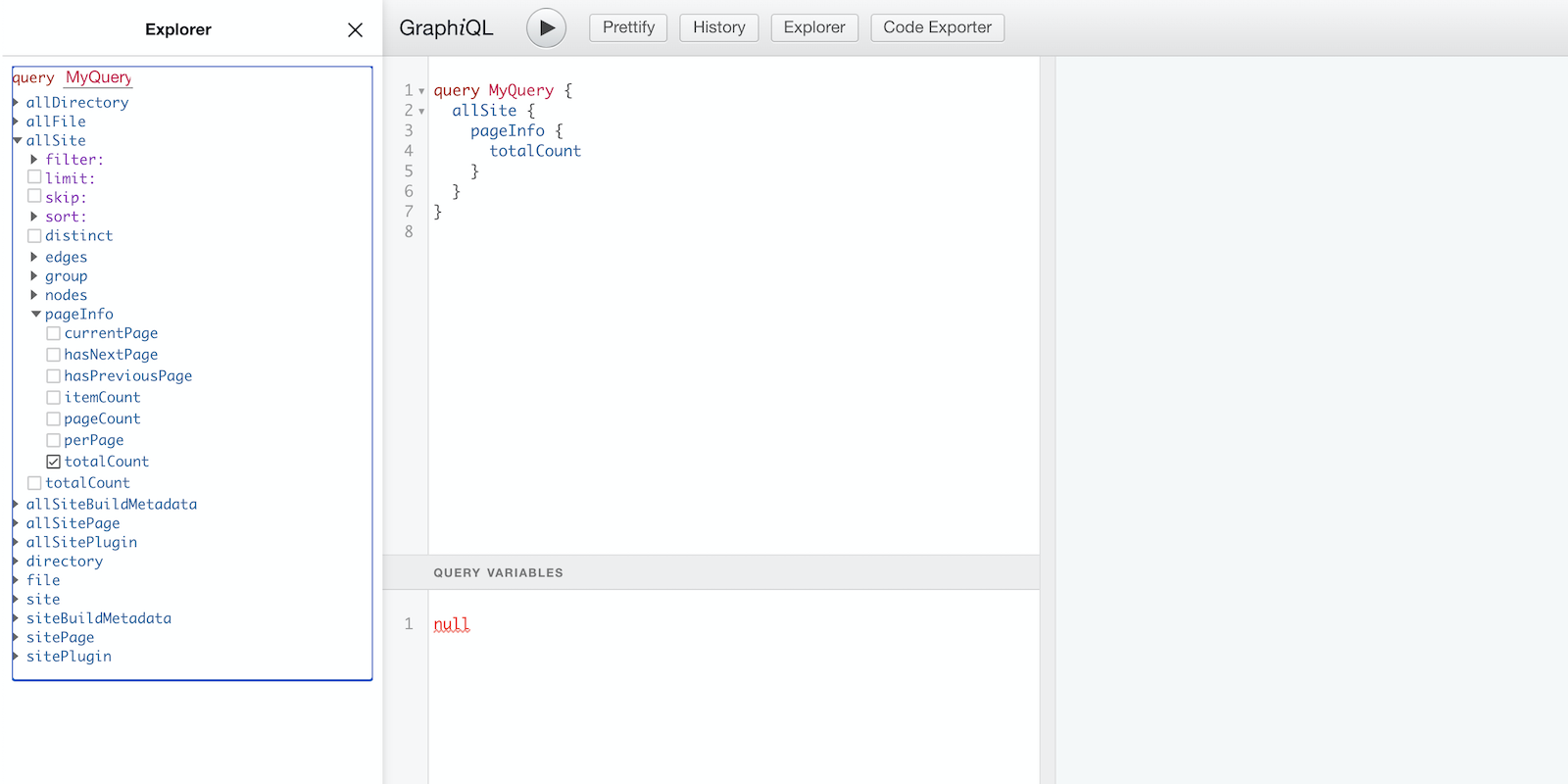
Once the Astra DB credentials are provided, Gatsby can connect to your Astra DB's GraphQL endpoint. The webservice will be available on port 8080 once the application has been deployed.
Gatsby is a React-based, GraphQL powered, static site generator, with much of the functionality of a modern front-end framework. It brings together the best components of React, webpack, react-router, GraphQL, and other front-end tools. This is used to generate the application.


